2010’da Google CEO’su Eric Schmidt, o zamandan bu yana amaçlarının “… hemen hemen her şeyin cevabını mobil hale getirmek” olduğunu iddia etti. Bugün, hedef kitlenize daha yakın olmak ve mümkün olan en iyi deneyimi sağlamak için önce cep telefonuna odaklanmalısınız. Bu makalede, e-maillerinizi mobil cihazlar için nasıl optimize edeceğinizi anlamanız için birçok yararlı bilgiler hazırladık, bu nedenle okumaya devam edin.
Neden cep telefonuna odaklanmalısınız?
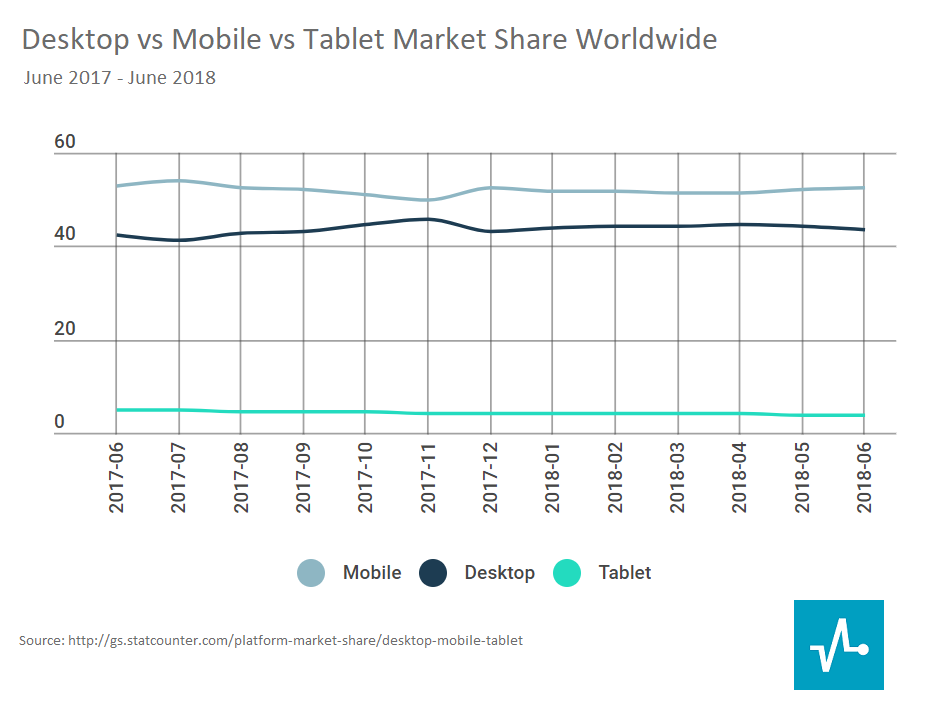
2017’de mobil dijital dakika sayısı% 61,9’a ulaştı; bu, masaüstü için% 29,3 ve tablet için sadece% 8,8’e kıyasla etkileyicidir.. 2018’de, aşağıdaki grafikte de görebileceğiniz gibi mobil tüketim numaraları hala en yüksektir: Dahası, mobil kullanıcılar, özellikle masaüstü kullanıcılarından iki kat daha fazla çevrimiçi olarak daha fazla zaman harcama eğilimindedir . Yarısından fazlası için, her sabah ellerinde bir akıllı telefonla başlar ve Express Pigeon’a göre , bu kullanıcıların% 91’i en az günde bir kez e-mailleri kontrol eder. Daha geniş kitlelere ulaşmak için e-maillerinizi mobil cihazlar için nasıl optimize edeceğinize dair bazı ipuçlarına bakın.
Dahası, mobil kullanıcılar, özellikle masaüstü kullanıcılarından iki kat daha fazla çevrimiçi olarak daha fazla zaman harcama eğilimindedir . Yarısından fazlası için, her sabah ellerinde bir akıllı telefonla başlar ve Express Pigeon’a göre , bu kullanıcıların% 91’i en az günde bir kez e-mailleri kontrol eder. Daha geniş kitlelere ulaşmak için e-maillerinizi mobil cihazlar için nasıl optimize edeceğinize dair bazı ipuçlarına bakın.
Mobil dostu kayıt formlarını entegre edin
E-mail pazarlaması, web sitenizi ziyaret eden kişilerle başlar. Bu aşamada hedefiniz, ziyaretçilerin odağını katılım formuna kaydırmak , ilgiyi artırmak ve abone olmaları için motive etmektir.Mobil uyumlu bir abonelik formu oluşturmanın en iyi yolu, içindeki alan sayısını azaltmak, yeterince büyük fontlar kullanmak ve formun kendisini görünür bir yere yerleştirmektir. Aynı zamanda “@” veya “.” gibi karakterleri olan özel bir klavyeyi veya kullanıcının e-mail adresini bir mobil cihazda otomatik olarak açarak input type = ”email” i de kullanabilirsiniz.GAP abonelik formunun mobil görüntüsüne göz atın. Kısa, görünür ve markanın genel tasarımına uygundur. Dahası, marka yeni aboneler için özel bir karşılama teklifi vaat ettiğinden dolayı, değer katar.
Konu satırınızı kısaltın
Konu satırlarında farklı e-mail istemcileri tarafından görüntülenen karakter sayısı değişebilir, ancak genel kural bunu 25-30 karakter civarında tutmaktır.Aşağıda, konu satırlarının e-mail içeriğini özetlediği ve mobil ekranda tam olarak görüntülenebildiği bazı iyi e-mail örneklerini görebilirsiniz.
Ön başlık metninizi optimize edin
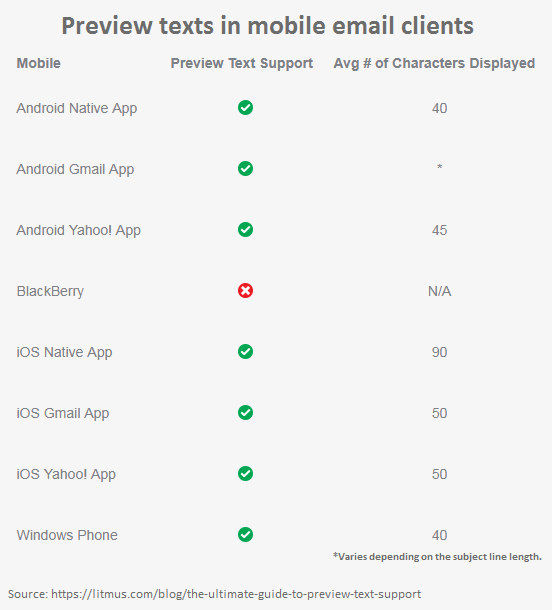
İnsanların % 24’ü bir e-mailin açılıp açılmayacağına karar verirken önizleme metnine bakar; bu yüzden ön başlık yazmak için biraz çaba sarf etmelisiniz. Konu satırları gibi, önizleme metinleri de e-mail istemcisine bağlı olarak görüntülenen karakter sayısıyla sınırlıdır. Her cihazda her e-mail istemcisi tarafından görüntülenecek olan kısım olduğundan, her zaman ön başlığınızın ilk kelimelerine odaklanın.E-mail içeriği hakkında daha fazla ayrıntı sağlamak için önizleme metnini kullanın. Örneğin, promosyon e-maillerinde, teslimat konusunda ayrıntılı bilgi verebilir veya promosyonun koşullarını belirleyebilirsiniz.
Her cihazda her e-mail istemcisi tarafından görüntülenecek olan kısım olduğundan, her zaman ön başlığınızın ilk kelimelerine odaklanın.E-mail içeriği hakkında daha fazla ayrıntı sağlamak için önizleme metnini kullanın. Örneğin, promosyon e-maillerinde, teslimat konusunda ayrıntılı bilgi verebilir veya promosyonun koşullarını belirleyebilirsiniz.
Yazı tiplerini yeterince büyük yapın
Metniniz herhangi bir cihazda okunabilir olmalıdır. Bu amaçla, başlığın yazı tipi boyutu ile metin arasında bir denge kurun. Diyelim, başlık için 22-24pt ve metin için 14-16pt’yi seçin, ancak 14pt’den daha düşük olma. Yazı tipi türlerine gelince, tüm e-mail istemcileri onları desteklediğinden Web güvenli yazı tiplerini kullanmak daha iyidir – Arial, Tahoma, Times New Roman, Courier New.
E-mailnizde kontrast renklerin güneş ışığında veya ekranda parlaklığı azaltılmış şekilde görünmesini sağlamak için kullanmayı düşünün.
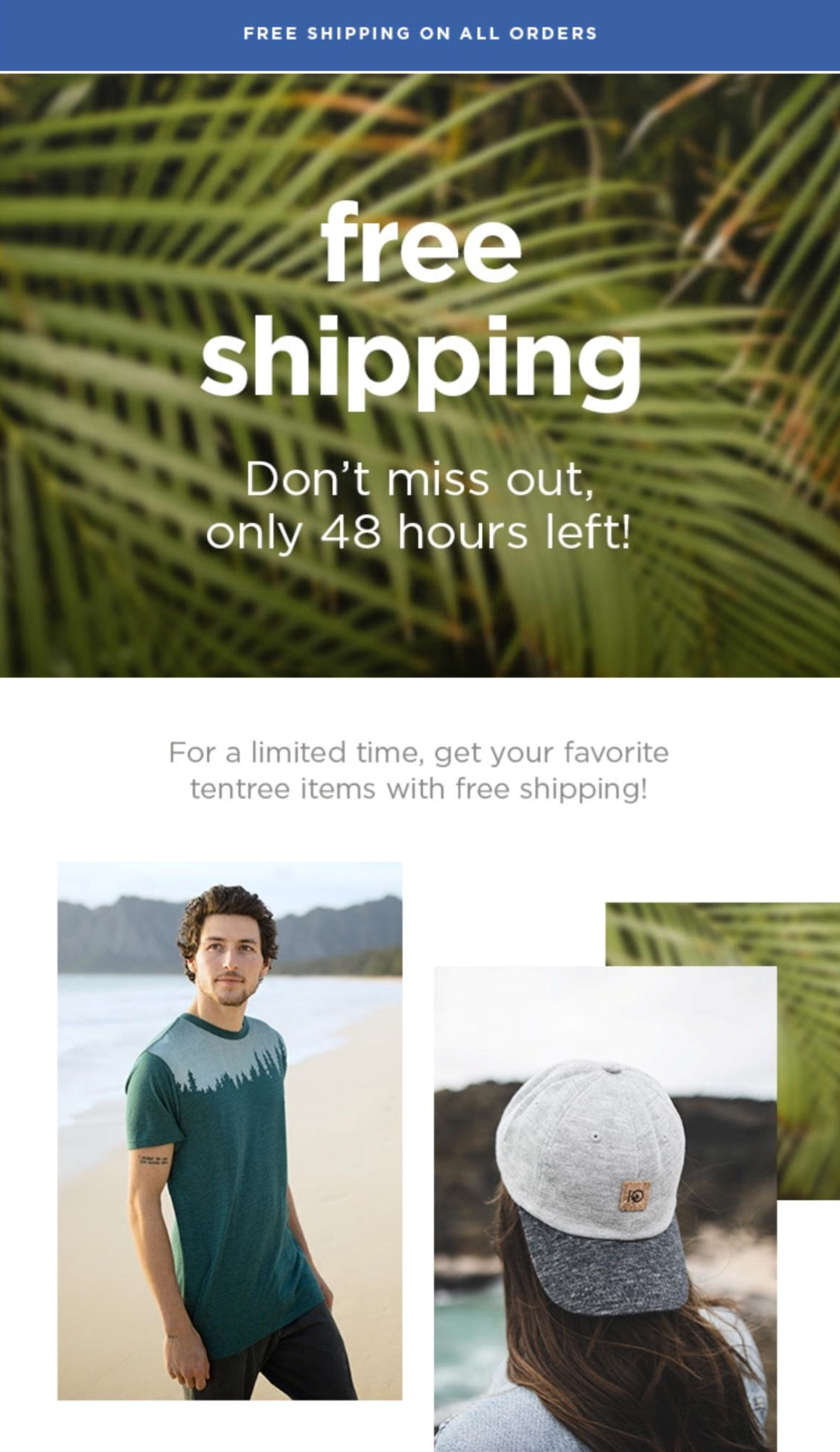
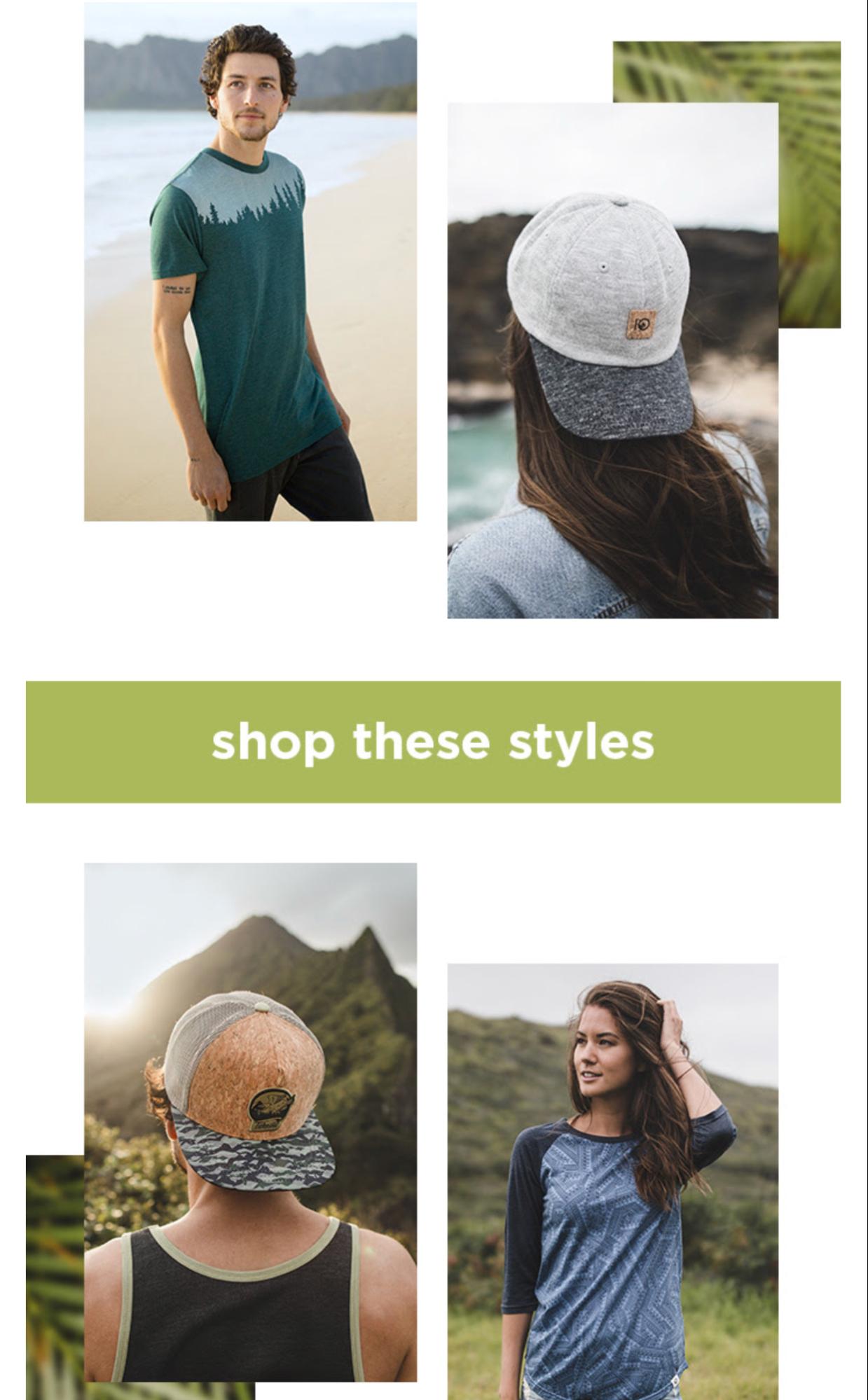
Tentree’deki örneğe bakın: beyaz font ile yeşil fon arasındaki kontrastı ve benzer yeşil tonların bir kombinasyonunu görebilirsiniz. Özel bir ücretsiz gönderim teklifi mavi renkle vurgulanır.

Başka bir fikir, Muz Cumhuriyeti’nden gelen e-maildeki gibi siyah ve beyaz ile parlak renklerin karışımıdır.

Eylem çağrınız üzerinde çalışın
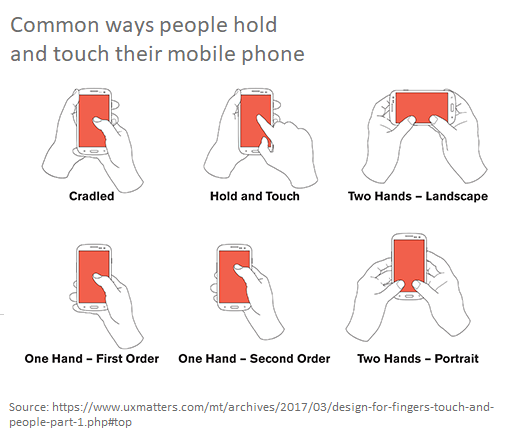
İnsanların % 75’i ekrana dokunmak için sadece parmaklarını kullanıyor; % 50’sinden azı bir eliyle tutuyor, kullanıcıların %36’sı telefonlarını kavrayarak tutuyor, ve %10’unu telefonlarını bir elinde tutuyor, diğer eliyle bir parmağa dokunuyor. Harekete geçirme ifadesi (CTA) düğmeniz için bir yer seçerken bu verileri göz önünde bulundurun. Birkaç CTA varsa, önceliğini tanımlayın ve “ana CTA daha büyük ve daha yüksek” ilkesine göre yerleştirin. Düğmenin boyutu, etrafında yeterince boş alan bulunan en az 44 × 44 pikseli olmalıdır – bu, okuyucunun güvenliğini sağlar tek bir başparmak ile kolayca tıklar. Kopyalamada çok fazla köprü metni bağlantısından kaçının, çünkü tıklamaları rahat görünmez.Tentree’den yukarıda belirtilen e-mail, etrafta yeterince boş alana sahip olan kolay anlaşılır bir CTA düğmesine sahiptir.
Birkaç CTA varsa, önceliğini tanımlayın ve “ana CTA daha büyük ve daha yüksek” ilkesine göre yerleştirin. Düğmenin boyutu, etrafında yeterince boş alan bulunan en az 44 × 44 pikseli olmalıdır – bu, okuyucunun güvenliğini sağlar tek bir başparmak ile kolayca tıklar. Kopyalamada çok fazla köprü metni bağlantısından kaçının, çünkü tıklamaları rahat görünmez.Tentree’den yukarıda belirtilen e-mail, etrafta yeterince boş alana sahip olan kolay anlaşılır bir CTA düğmesine sahiptir.
Görsel öğelerin boyutuna dikkat edin
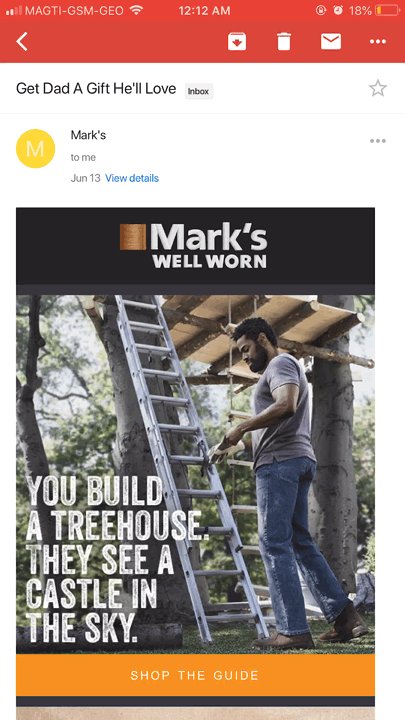
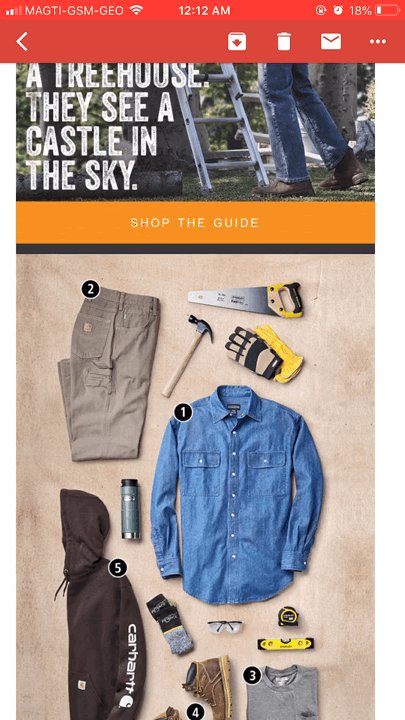
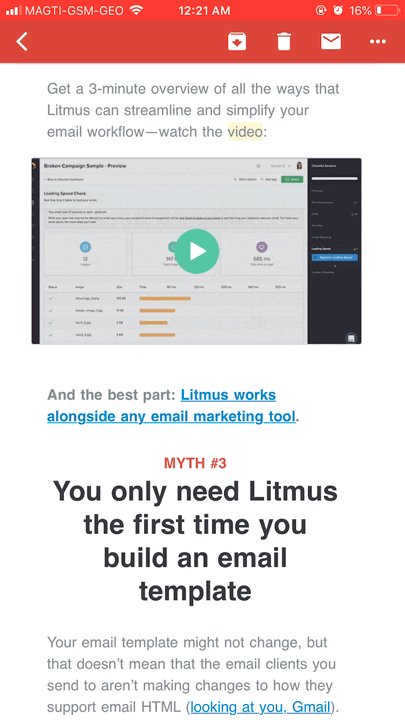
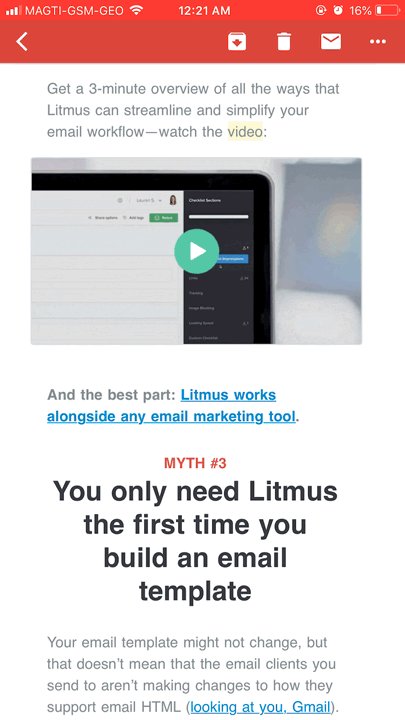
Mobil aygıtlar, görüntüleri ve fotoğrafları masaüstünden çok daha yavaş yükler. Görseller her zaman bir e-maili yüklenmesini zorlaştırır, bu nedenle boyutları 599 pikselden büyük olmamalıdır. Kaliteyi hatırlayın – okuyucular bulanık ve pikselli görüntüleri zorlukla tercih eder. Doğru görüntülendiğinden ve e-mailinizin spam klasörüne girmediğinden emin olmak için tüm olası e-mail istemcilerinde GIF’lerle e-mailleri test edin .Aşağıda Mark’tan bir örnek görebilirsiniz: e-mailleri GIF’ler ve resimlerle zengindir, ancak yüklenmesi uzun sürmez. Ayrıca, bazı e-mail istemcileri resimleri otomatik olarak engelleyebileceğinden, tüm görsellere ALT metin eklemeyi unutmayın.Video içeriğine gelince, küçük resimler olarak oynat düğmeli GIF’leri veya basit görüntüleri kullanabilir ve kullanıcıları bu videoyu izleyebilecekleri bir web sayfasına yönlendirebilirsiniz. Litmus’tan bir örneğe bakın: Üzerinde video oynatmaya devam eden bir oynat düğmesiyle devam ettirilen bir GIF kullanıyorlar.
Ayrıca, bazı e-mail istemcileri resimleri otomatik olarak engelleyebileceğinden, tüm görsellere ALT metin eklemeyi unutmayın.Video içeriğine gelince, küçük resimler olarak oynat düğmeli GIF’leri veya basit görüntüleri kullanabilir ve kullanıcıları bu videoyu izleyebilecekleri bir web sayfasına yönlendirebilirsiniz. Litmus’tan bir örneğe bakın: Üzerinde video oynatmaya devam eden bir oynat düğmesiyle devam ettirilen bir GIF kullanıyorlar.
Duyarlı tasarımdan en iyi şekilde yararlanın
Bir e-mail pazarlamacısı olarak, kusursuz e-mailler oluşturmak için önce duyarlı e-mail tasarımı oluşturmaya başlamalısınız . Duyarlı, e-mailinizin mobil cihazlarda, tabletlerde ve masaüstlerinde doğru görüntüleneceği ve cihazın ekran boyutuna ve tarayıcıya bağlı olarak düzen genişliği ve yapısı gerçek zamanlı olarak değişeceği anlamına gelir.SendPulse hazır şablonları , kullanıcılar için gezinmeyi basitleştirir ve pazarlamacıların optimize edilmiş bir e-mail oluşturmasını kolaylaştırır. Sadece bir şablon seçin, istediğiniz şekilde değiştirin ve e-mail listenize gönderin. Masaüstü, mobil ve tablet ekranlarına otomatik olarak ayarlanacaktır. Rahat, değil mi?SendPulse şablonlarından birinin masaüstünde nasıl göründüğüne bakın: görüntüler büyük, her düğmeyi bulmak ve tıklamak kolaydır, yazı tipleri okunabilirdir.
Her öğe mobil cihazlar için optimize edilmiştir. Mobil versiyonda, ana metin yeterince büyüktür ve düğmeler bir baş parmakla tıklanacak doğru boyuttadır.

Özet
E-maillerinizi mobil kullanıcılar için optimize etmek için kullanabileceğiniz ipuçlarına devam edelim:
- Mobil dostu kayıt formlarıyla başlayın;
- Kısa ve bilgilendirici konu satırları ve ön izlemeler için tercih edin;
- Okunabilir güvenli web fontları kullanın;
- CTA düğmelerini büyük ve açık tutun;
- Tüm görsel öğelerin mobil cihazlarda harika görünüp görünmediğini kontrol edin;
- Duyarlı mizanpajları kullanın.